
Create responsive web interfaces quick and efficiently.
Get our code
This file contains CSS, JavaScript and their minified versions, images, fonts and the cookbook.
This file contains SASS and JavaScript source code, distribution versions and the build tools config files.
If you prefer, head on to our github repository, fork the project and help us create an even better Ink.
Lightning fast responsive web development
Responsive from the ground up
Our grid system is percentage based. Nesting grid elements gives you infinite possibilities. Version 3.0.0 introduces a flex based grid system that gives you unprecedented control over your layouts.
<div class="ink-grid">
<div class="column-group">
<div class="all-50 small-100 tiny-100">...</div>
<div class="all-50 small-100 tiny-100">...</div>
</div>
</div>Easy to code and easy to read
Our syntax was designed to be clean and readable like a human language, creating legible code that both designers and developers can understand, helping to make your work accessible to anyone on your teams.
<nav class="ink-navigation">
<ul class="horizontal menu">
<li><a href="/home">home</a></li>
<li><a href="/about">about</a></li>
</ul>
</nav>More than HTML and CSS
We've developed our own JavaScript library based on the latest coding standards and a modular architecture. The Ink.requireModules() method ensures all of Ink's power is at your fingertips.
Ink.requireModules(
['Ink.Dom.Css_1'],
function(Css) {
var elm = Ink.s('.ink');
Css.addClassName(elm,'hot');
}
);Customizable
Ink's CSS is created with SASS. Breakpoints, dimensions, color, font sizes and even class names are defined as variables and are easily reconfigurable. Just edit a couple of files, recompile and you'll have your unique custom build.
// scss
$ink-class-prefix: my-;
$navigation-class-name: #{$ink-class-prefix}nav
// css
.my-nav {
...
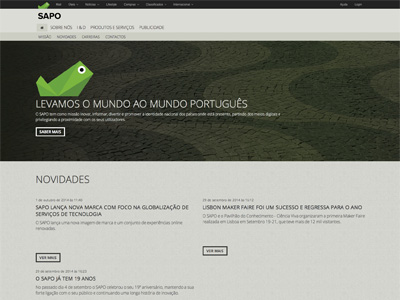
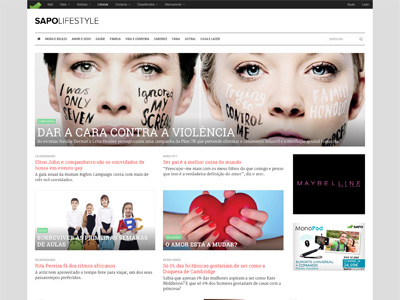
}Ink is made at SAPO
For the last 18 years, SAPO has lead the way in web development, in Portugal. We've always contributed to and made use of many open source projects, many of which are critical to our operations. Ink is developed under our open source initiative and made freely available under the MIT license.